V. Les valeurs usuelles▲
Cet exemple montre comment créer des widgets parents et enfants.

Nous allons faire simple et utiliser seulement un parent avec un seul enfant.
#include <QApplication>
#include <QFont>
#include <QPushButton>
#include <QWidget>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget window;
window.resize(200, 120);
QPushButton quit("Quit", &window);
quit.setFont(QFont("Times", 18, QFont::Bold));
quit.setGeometry(10, 40, 180, 40);
QObject::connect(&quit, SIGNAL(clicked()), &app, SLOT(quit()));
window.show();
return app.exec();
}V-A. Analyse du code ligne par ligne▲
#include <QWidget>Nous réalisons une inclusion de QWidget qui est la classe parente de tous les widgets que nous allons pouvoir utiliser.
QWidget window;Ici nous créons simplement un objet widget, pur et simple. La classe QWidget est la classe de base de tous les objets d'interface utilisateur (en français : IU ou IHM ; en anglais : UI ou GUI, respectivement). Un widget est le plus petit composant de l'interface utilisateur. Il reçoit les événements de la souris, du clavier ou de tout autre élément issu du système de fenêtrage et dessine une représentation de lui-même à l'écran. Il reçoit les événements de la souris, du clavier ou de tout autre élément issu du système de fenêtrage. Un widget est rattaché à son widget parent et aux widgets qui sont ses descendants.
Un widget qui n'est pas intégré dans un widget parent, comme ce widget particulier, est appelé window. Habituellement, les windows ont leur propre cadre ("frame") et barre des tâches, fournis par le système de fenêtrage. Un widget sans widget parent est toujours un window indépendant. Sa position initiale sur l'écran est contrôlée par le système de fenêtrage.
window.resize(200, 120);On fixe la largeur de window à 200 pixels et sa hauteur à 120 pixels.
QPushButton quit("Quit", &window);On créé un QPushButton, widget enfant dont le parent est window. Un widget enfant est toujours affiché à l'intérieur de la zone occupée par son parent et donc dans le cadre des limites de son parent. Par défaut, il est ancré dans le coin supérieur gauche de son parent, à la position (0,0).
quit.setGeometry(10, 40, 180, 40);La fonction QWidget::setGeometry() nécessite quatre arguments : les deux premiers sont les coordonnées x et y du coin supérieur gauche du bouton. Ces coordonnées sont relatives au widget parent. Les deux derniers arguments sont la largeur et la hauteur du bouton. Ceci produit un bouton qui va de la position (10,40) à la position (190,80).
window.show();Quand un widget parent est affiché, la méthode show() de chacun de ses enfants va être appelée (sauf pour ceux qui ont été explicitement cachés par QWidget::hide()).
V-B. Attention à l'ordre chronologique des événements▲
Les lecteurs de ce tutoriel qui ont déjà étudié QObject doivent se souvenir que lorsque le destructeur d'un QObject est appelé, si le QObject a un enfant, son destructeur appelle automatiquement le destructeur de chaque enfant. Il peut donc arriver que le destructeur de QPushButton quit soit appelé deux fois à la fin du main(). D'abord, quand son parent, window, sort du champ et que le destructeur supprime quit parce que c'est un enfant, puis une seconde fois quand quit lui-même sort du champ. Mais il n'y a pas lieu de s'en soucier ; ce code est correct. Toutefois, il y a un cas où l'on doit être conscient de l'ordre de destruction des objets de la pile. Pour plus d'explications, voir la note sur l'ordre de construction/destruction des QObject.
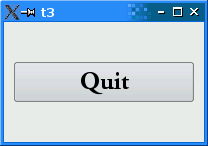
V-C. Lancer l'application▲
Le bouton, au lieu de remplir toute la fenêtre, est à présent situé dans la fenêtre à la position (10,40), grâce à l'appel à QWidget::setGeometry().
V-D. Exercices▲
Essayez de redimensionner la fenêtre. Comment se comporte le bouton ? Que devient pour la hauteur du bouton si vous lancez le programme avec une police plus grosse ? Que se passe-t-il si vous essayez de définir une fenêtre toute petite ?